Webentwicklung – der einfache Einstieg mit Brackets
Es gibt ja zahlreiche Texteditoren, welche einem dabei helfen HTML-Code sauber zu schreiben. Eine recht junge Entwicklung welche ich schon länger verfolge und ich hier empfehlen möchte, ist die OpenSource Variante von Adobes „Bracktes„.
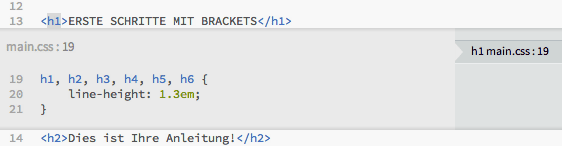
Das schöne bei diesem Editor ist einerseits, dass er für Mac und Windows genau gleich funktioniert und komplett in JavaScript und HTML geschrieben wurde. Und auch für diese beiden Sprachen eignet sich der Editor sehr gut. Mit der Funktion „schnell bearbeiten“ können direkt in einer HTML-Datei die CSS-Anweisungen editiert werden:
Auch sehr schön ist das Auto-Reload-Feature welches bearbeitete Dokumente direkt im Browser (bis jetzt erst Google Chrome) neu ladet. So hat man also quasi eine Live-Vorschau :-)
Wer auf der Suche ist nach einem einfachen, praktischen HTML-Editor mit den gewissen Extras, soll mal Brackets anschauen. Der Download gibt es hier.
Aktualisiert am
Schlagwörter: Adobe, CSS, Editor, HTML, JavaScript, Mac, Software, Windows